本文主要内容:Django基础概念、环境搭建(python在ubuntu中安装,virtualenv虚拟环境安装,Django1.11.4安装)、创建一个简单的django项目,并创建了简单的初始应用程序
前言

今天我将开始对一个关于Django基础知识的全新系列教程的学习。这是一个开始学习 Django 的完整入门指南。教程材料一共会被分为七个部分,将从安装,开发环境的准备、模型、视图、模板、URL到更高级的主题(如迁移、测试和部署)中详细探讨学习所有基本概念。
引用中国古代一句话开始新的实践学习
为什么学习Django?
Django是一个用python编写的Web框架。Web框架是一种软件,基于web框架可以开发动态网站,各种应用程序以及服务。它提供了一系列工具和功能,可以解决许多与Web开发相关的常见问题,比如:安全功能,数据库访问,会话,模板处理,URL路由,国际化,本地化,等等。
使用诸如 Django 之类的网络框架,使我们能够以标准化的方式快速开发安全可靠的Web应用程序,而无需重新发明轮子。
那么,Django有什么特别之处呢?对于初学者来说,它是一个Python Web框架,这意味着你可以受益于各种各样的开源库包。python软件包资料库(pypi)拥有超过11.6万个软件包(2017年9月6日的数据)。如果当你想要解决一个特定的问题的时候,可能有人已经为它实现了一个库来供你使用。
Django是用python编写的最流行的web框架之一。它绝对是最完整的,提供了各种各样的开箱即用的功能,比如用于开发和测试的独立Web服务器,缓存,中间件系统,ORM,模板引擎,表单处理,基于Python单元测试的工具接口。Django还自带内部电池,提供内置应用程序,比如一个认证系统,一个可用于 CRUD(增删改查) 操作并且自动生成页面的后台管理界面,生成订阅文档(RSS/Atom),站点地图等。甚至在django中内建了一个地理信息系统(GIS)框架。
Django的开发得到了Django软件基金会的支持,并且由jetbrains和instagram等公司赞助。Django现在已经存在了相当长的一段时间了。到现在为止,活跃的项目开发时间超过13年,这也证明了它是一个成熟,可靠和安全的网络框架。
谁在使用Django?
知道谁在使用Django是很好的,同时也想一想你可以用它来做些什么。在使用Django的大型网站有:Instagram,Disqus,Mozilla,Bitbucket,Last.fm,国家地理等。
想知道更多的示例,你可以到Django Sites数据库中查看,它提供超过五千个Django驱动的网站列表。
顺便说一下,去年在Django 2016年发布会上,Django核心开发人员,Instagram员工carl meyer,就Instagram如何大规模使用Django以及它如何支持他们的用户增长做过一次分享。这是个一小时的演讲,如果你有兴趣学习了解更多的话,这是一次很有趣的演讲。
环境搭建
安装
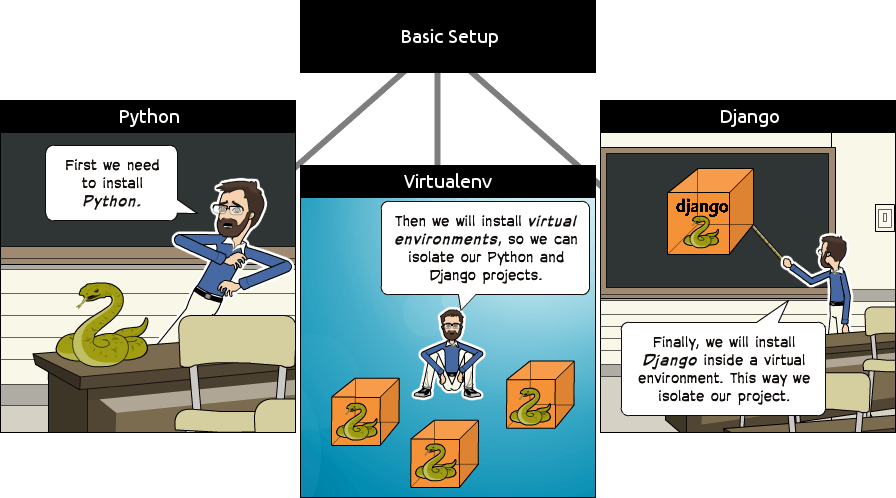
电脑上安装一些程序,以便使用django。基本的设置包括安装Python,Virtualenv和Django。

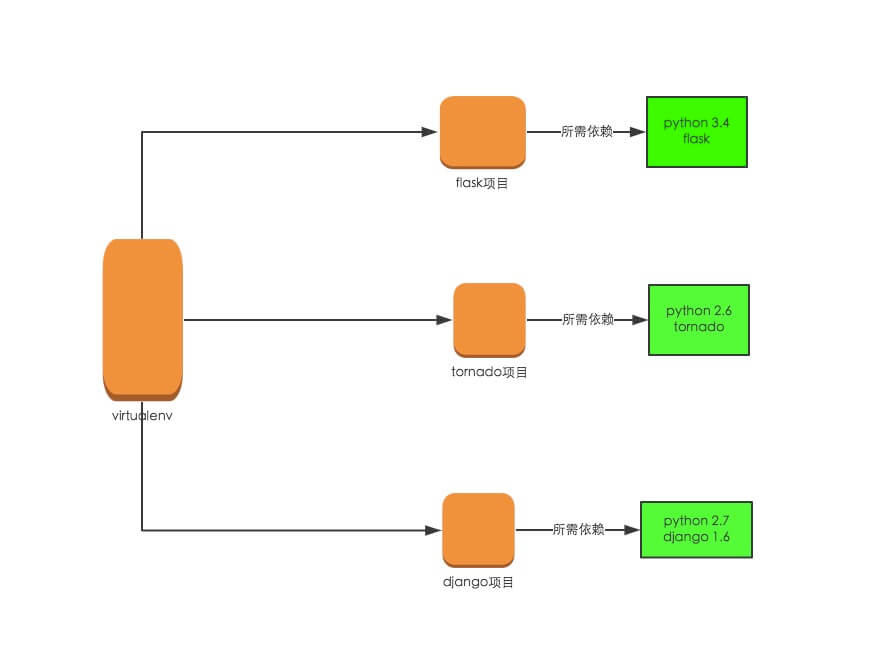
- 使用虚拟环境,使得在进行项目开发的时,便于使得每个项目会有独立的环境。这样在用Django开发一个网站或Web项目时,安装外部库,不用担心包之间的依赖关系发生冲突。同时,也可使得能够在不同Django版本上运行的本地机器的项目。
python安装
- python版本选择
本教程选择python版本为3.6.2以上,也可以使用最新python版本
使用Python3,因为大部分主要的Python库已经被移植到python 3,并且下一个主要的django版本(2.x)也将不再支持python 2。所以Python 3是正确的选择。- 本文使用ubuntu16.04进行python的安装,由于ubuntu中python版本分别为python2.7和python3.5.2
python 3.6.10安装
安装Python软件工具
sudo apt-get install python-software-properties
添加仓库镜像源
sudo add-apt-repository ppa:fkrull/deadsnakes
更新源
sudo apt-get update
从本地仓库安装python
sudo apt-get install python3.6
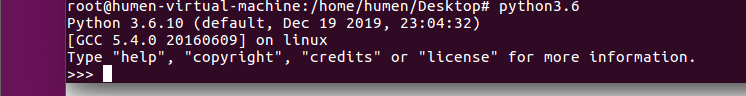
- 终端输入python3.6,启动

安装 Virtualenv
通过pip(一个管理和安装Python包的工具)来安装Virtualenv。
查看ubuntu中pip是否安装,默认的pip为Python2的
pip –version
安装pip3
apt install python3-pip
终端执行下面命令:(安装virtualenv)
sudo pip3 install virtualenv

到目前为止,我们执行的安装都是在操作系统环境下运行的。从现在开始,我们安装的所有东西,包括django本身,都将安装在虚拟环境中。
这样想一下:对于你开始的每个Django项目,你首先会为它创建一个虚拟环境。这就像每个Django项目都有一个沙盒。所以你随意运行,安装软件包,卸载软件包而不会破坏任何东西。

- virtualenv使用
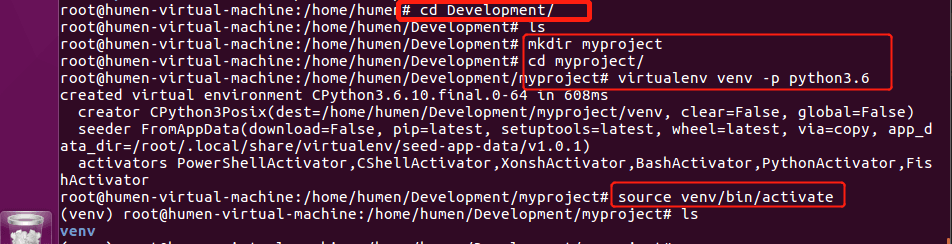
创建一个Development文件夹,用其组织自己的项目和网站
为一个工程创建一个虚拟环境
mkdir myproject
cd myproject这个文件夹是级别较高的目录,将存储与我们的Django项目相关的所有文件和东西,包括它的虚拟环境。所以让我们开始创建我们的第一个虚拟环境并安装django。
在myproject文件夹中:
virtualenv venv -p python3.6
venv是虚拟环境的目录名,-p参数指定python3.6解析器的路径
要开始使用虚拟环境,其需要被激活:
source venv/bin/activate
当在命令行前看到(venv),就代表激活成功,如图:

当我们venv开启后,pip程序也安装了,当使用期安装Python软件包(比如Django)时,它将安装在venv环境中
值得注意的是,在venv环境中,使用命令python(而不是python3.6)来调用python3.6.10,并且仅使用pip(而不是pip3)来安装软件包。
退出venv环境,使用命令:
deactivate
安装Django 1.11.4
很简单,现在我们已经启动了venv,运行以下命令来安装django
1 |
|

创建项目
一切就绪
启动一个新项目
- 执行下面的命令来创建一个新的 Django 项目:
django-admin startproject myproject执行了上面的命令以后,系统会为Django项目生成基础文件夹结构- myproject目录结构如下所示:
myproject/ <-- 高级别文件夹
|-- myproject/ <-- Django项目文件夹
| |-- myproject/
| | |-- __init__.py
| | |-- settings.py
| | |-- urls.py
| | |-- wsgi.py
| +-- manage.py
+-- venv/ <-- 虚拟环境文件夹
- 最初的项目结构由五个文件组成:
manage.py:使用django-admin命令行工具的快捷方式。它用于运行与我们项目相关的管理命令。我们将使用它来运行开发服务器,运行测试,创建迁移等等。
__init__.py:这个空文件告诉python这个文件夹是一个python包settings.py:这个文件包含了所有的项目配置。将来我们会一直提到这个文件!
urls.py:这个文件负责映射我们项目中的路由和路径。例如,如果你想在访问URL / about/ 时显示某些内容,则必须先在这里做映射关系。
wsgi.py:该文件是用于部署的简单网关接口。你可以暂且先不用关心她的内容,就先让他在那里就好了。
django自带了一个简单的网络服务器。在开发过程中非常方便,所以我们无需安装任何其他软件即可在本地运行项目。我们可以通过执行命令来测试一下它:
python manage.py runserver现在,你可以忽略终端中出现的迁移错误;我们将在稍后讨论。
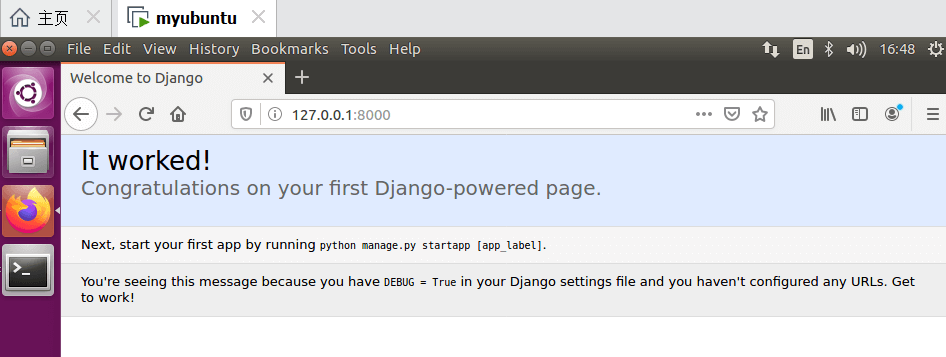
现在在Web浏览器中打开URL:http://127.0.0.1:8000,你应该看到下面的页面:

使用组合键 Control + C来终止开发服务器。
Django应用
在Django的哲学中,我们有两个重要的概念:
app:是一个可以完成某件事情的Web应用程序。一个应用程序通常由一组models(数据库表),views(视图),templates(模板),tests(测试)组成。
project:是配置和应用程序的集合。一个项目可以由多个应用程序或一个应用程序组成。
请注意,如果没有一个project,你就无法运行Django应用程序。像博客这样的简单网站可以完全在单个应用程序中编写,例如可以将其命名为blog或weblog。

这是组织源代码的一种方式。现在刚开始,判断什么是或不是应用程序这些还不太重要。包括如何组织代码等。现在不用担心那些问题!首先让我们对Django的API和基础知识进行梳理一遍。
为了方便说明,我们来创建一个简单的网络论坛或讨论区。要创建我们的第一个应用程序,请跳转到manage.py文件所在的目录并执行以下命令:
django-admin startapp boards通过这条指令,系统会给我们创建以下目录结构:
myproject/
|-- myproject/
| |-- boards/ <-- 我们新的Django应用(app)!
| | |-- migrations/
| | | +-- __init__.py
| | |-- __init__.py
| | |-- admin.py
| | |-- apps.py
| | |-- models.py
| | |-- tests.py
| | +-- views.py
| |-- myproject/
| | |-- __init__.py
| | |-- settings.py
| | |-- urls.py
| | |-- wsgi.py
| +-- manage.py
+-- venv/下面,我们来探讨每个文件的作用:
migrations/:在这个文件夹里,Django会存储一些文件以跟踪你在models.py文件中创建的变更,用来保持数据库和models.py的同步。
admin.py:这个文件为一个django内置的应用程序Django Admin的配置文件。
apps.py:这是应用程序本身的配置文件。
models.py:这里是我们定义Web应用程序数据实例的地方。models会由Django自动转换为数据库表。
tests.py:这个文件用来写当前应用程序的单元测试。
views.py:这是我们处理Web应用程序请求(request)/响应(resopnse)周期的文件。
现在我们创建了我们的第一个应用程序,让我们来配置一下项目以便启用这个应用程序。
要做到这一点,打开settings.py并尝试找到INSTALLED_APPS变量:
settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]如你所见,Django默认已经安装了6个内置应用程序。它们提供大多数Web应用程序所需的常用功能,如身份验证,会话,静态文件管理(图像,JavaScript,CSS等)等。
我们将会在本系列教程中探索这些应用程序。但现在,先不管它们,只需将我们的应用程序boards添加到INSTALLED_APPS列表即可
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'boards',# 译者注:建议和作者一样空一行来区别内置app和自定义的app,
]使用前面漫画正方形和圆圈的比喻,黄色的圆圈就是我们的boards应用程序,django.contrib.admin, django.contrib.auth等就是红色的圆圈。
Hello World
现在来写我们的第一个视图(view),试试看看如何用Django创建一个新页面。
打开boards应用程序中的views.py文件,并添加以下代码:
views.py
1 | from django.http import HttpResponse |
视图是接收httprequest对象并返回一个httpresponse对象的Python函数。接收 request作为参数并返回response 作为结果。这个流程你必须记住!
上面定义了一个简单的视图,命名为home,它简单返回一个信息字符串hello,world!
Django调用这个view。是在urls.py文件中完成:
urls.py
1 | from django.conf.urls import url |
将上面的代码片段与你的urls.py文件进行比较,你会注意到我添加了以下新代码:url(r'^ $',views.home,name ='home',并通过from boards import views从我们的应用程序boards中导入了views模块
Django使用正则表达式来匹配请求的URL,对于我们的home视图,我使用^$正则,它将匹配一个空路径,也就是主页(这个URL:http://127.0.0.1:8000)。如果我想匹配的URL是 http://127.0.0.1:8000/homepage/,那么我的URL正则表达式就会是:url(r'^homepage/$', views.home, name='home')。
回到manage.py目录,运行
python manage.py runserver
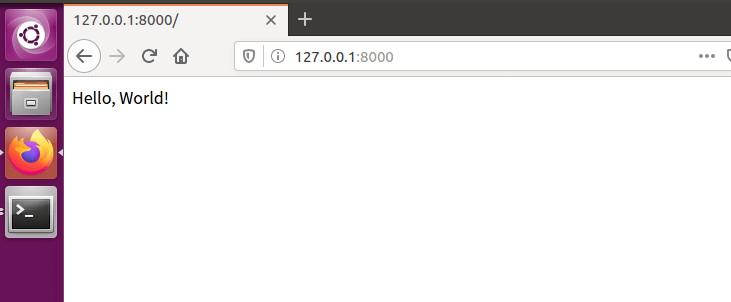
并在Web浏览器中,打开 http://127.0.0.1:8000

总结
这是本系列学习的第一部分。本文,学习了如何安装相应的Python版本以及如何设置开发环境。还介绍了虚拟环境,开始了第一个django项目,并已经创建了我们的初始应用程序。
下部分将学习它的模型,视图,模板和URLs。学习探索Django所有的基础知识!