本文主要内容
- 主要客户端检测绕过类型
- 前端js检测绕过示例
0x01 客户端检测绕过
(1)JavaScript检测:通过浏览器提交上传请求前,触发检测用JS脚本进行检测。
例如:普通的表单上传(2)Flash AS脚本检测:上传用Flash,提交上传请求前,触发检测用AS脚本进行检测。
例如:DZ的头像上传(3)APP上传检测:检测写在APP客户端代码中,或者所调用的HTML页面中
- 客户端检测一般只检测文件扩展名
客户端进行的检测,可通过对客户端代码的一些修改或直接拦截修改报文即可绕过,所以这种上传限制约等于没有
0x02 前端JavaScript检测绕过
- 查看onchange、onsubmit等事件
- onchange事件会在域的内容改变时发生
- onsubmit事件会在表单中的确认按钮被点击时发生
- 删除掉相关事件中的检测函数
0x03 测试案例
(1)环境
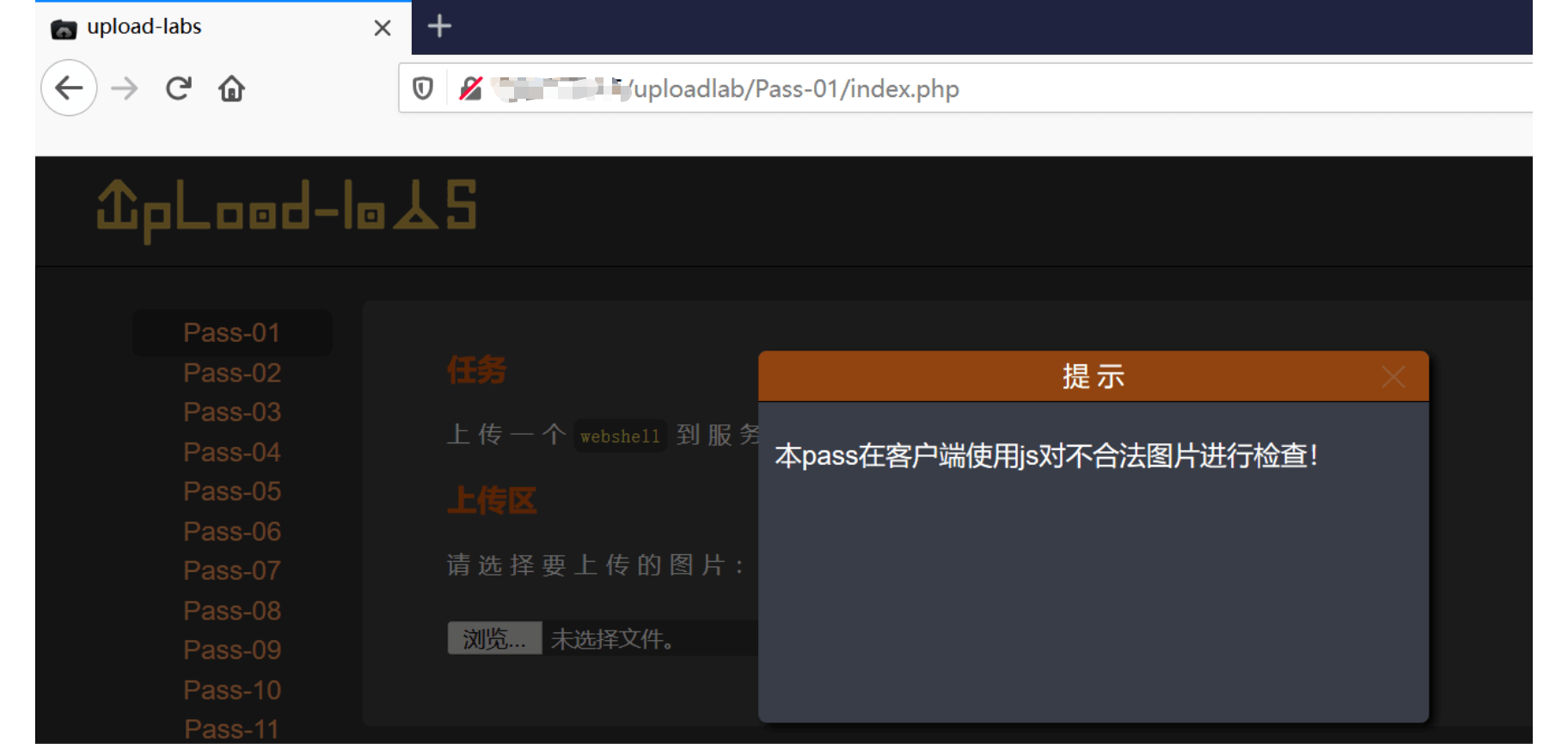
windows+phpstudy+uploadlab
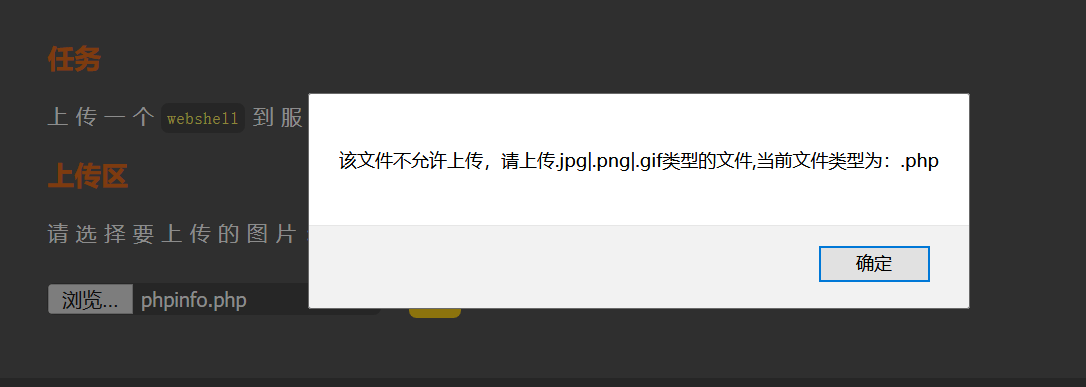
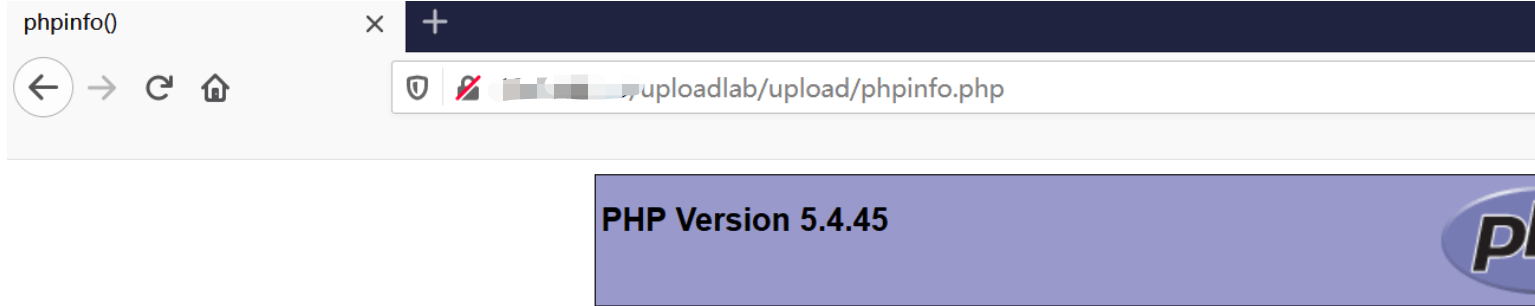
(2)尝试上传含phpinfo()函数的php文件(phpinfo.php)

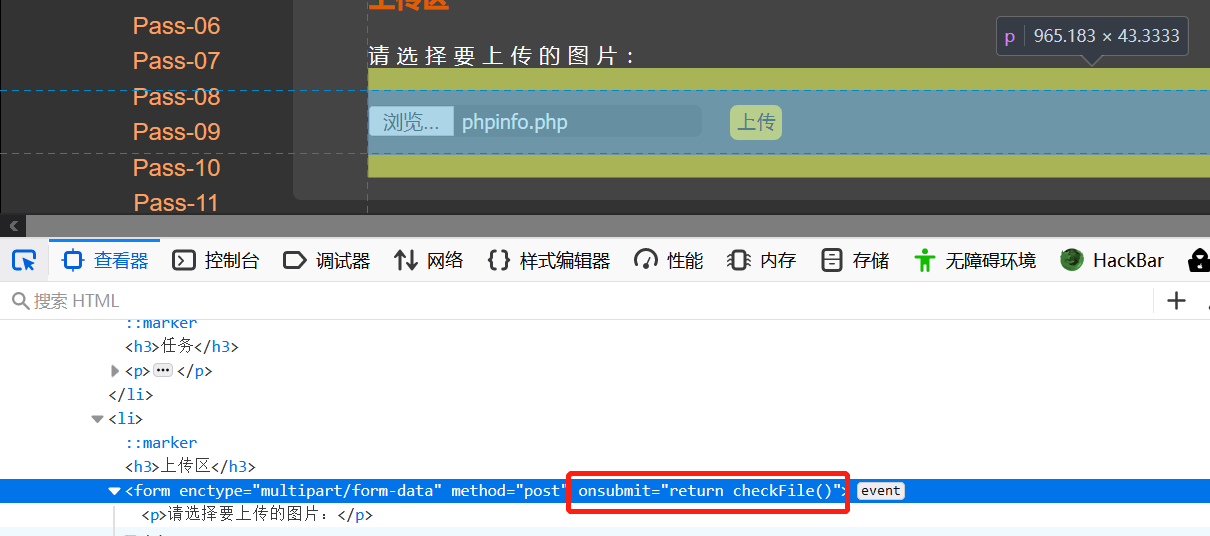
(3)F12审查元素代码,找到事件触发函数
(4)删除onsubmit,重新提交,并访问上传的文件
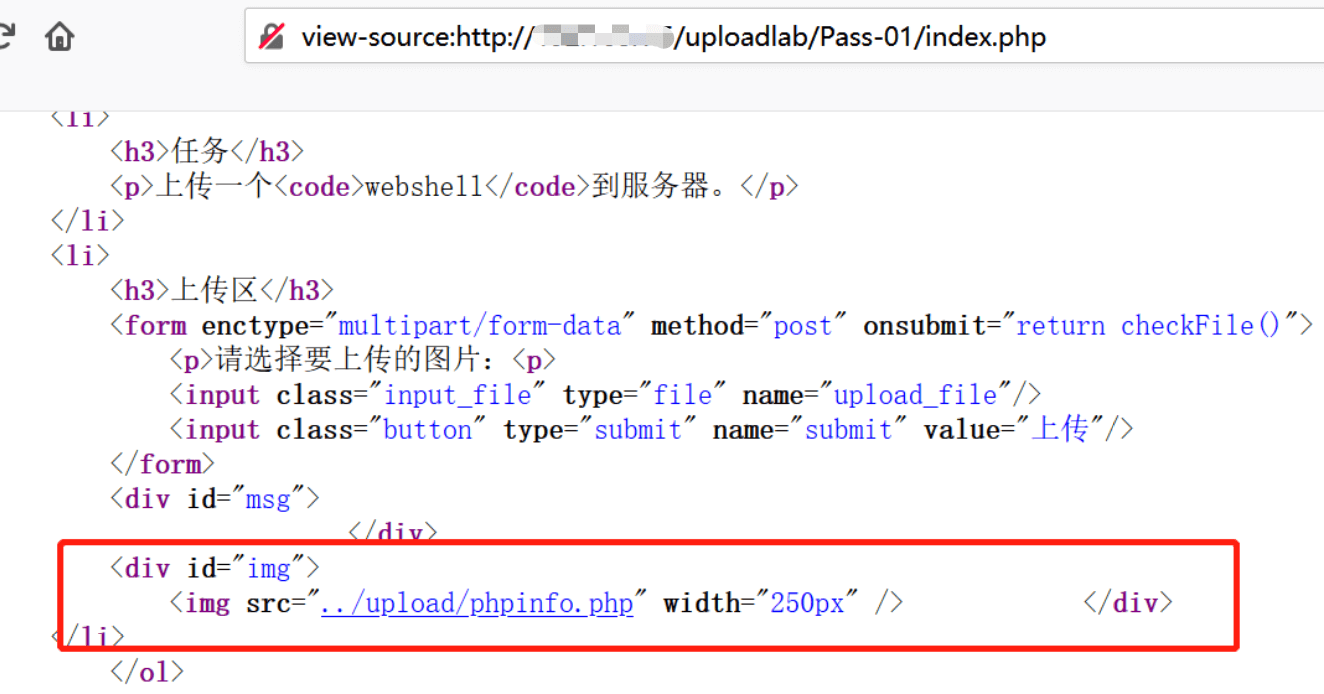
(5)查看网页源代码可找到上传文件路径相关信息
(6)js校验代码如下
1 | <script type="text/javascript"> |